[ad_1]
Have you ever come across the terms kerning, leading, and tracking in typography? Find out exactly what they are in this detailed guide.
Letter and line spacing are fundamental tools for anyone working with text in a design. In this overview, you’ll learn about the key spacing processes of kerning, leading, and tracking. These elements work in tandem to provide visually appealing lines of type.
Read on to learn about each process and how you can use them to manipulate text in Adobe Creative Cloud or our in-house editing tool, Shutterstock Create. You’ll be surprised how easy it is to adjust the spacing between letters and lines and have your designs feeling extra polished in no time!

Kerning
Kerning refers to the space between two letters or characters.
There are extremes to kerning—letters can be too far apart or too close together. Both extremes will effect the legibility and readability of type. Therefore, the space between letters is an extremely important design principle to understand and master.
In this image below, the letters are disproportionately spaced out. The goal is to have a proportional amount of space between letters and/or characters.
Pay special attention to serifs, flourishes, and angular letters like A, W, or V to achieve a consistent appearance. Note that angular letters might need even more attention than straight letters.
It is worth noting that some fonts may have specific kerning adjustments for certain pairs of letters (kerning pairs), such as capital letters with lowercase letters or specific combinations of capital letters, to ensure optimal spacing and visual harmony.
Overall, kerning rules apply universally to all characters in a font, regardless of their case.
Kerning is usually reserved for medium to larger text and headlines, as those letters are more noticeable when the spacing or kerning pairs are out of balance.

Kerning Rules
Kerning rules refer to the guidelines and principles that govern the spacing between individual characters in a typeface. These rules help ensure optimal legibility, readability, and aesthetic appeal. Be sure to pay extra attention when you are manually kerning your letters and characters.
Kerning guidelines suggest adjusting the spacing, so it’s important to consider factors such as ascenders (letters that extend above the x-height of your text, such as d, h, or l), descenders (letters that dip below the baseline, such as g, y, or j), and the overall letterforms.
Additionally, it is important to examine the intended medium and size of the text, as kerning may need to be adjusted for readability and legibility.
Each typeface has its own inherent kerning values, but designers often have to manually adjust the spacing between certain letter combinations to improve the overall quality of the typography.
Good kerning is essential in typography and can greatly enhance the overall visual impact and professionalism of a design.
This video will help you understand the best practices for space between individual letters and characters from a seasoned graphic designer.
How to Alter Kerning in Adobe
Adobe Creative Cloud programs such as Illustrator, Photoshop, and InDesign all have a central place to adjust kerning. You can find this in the Character palette, located in the Window drop-down menu.
In InDesign and Illustrator only, you can quickly bring the Character palette into view by hitting Cmd+T or by accessing the Window drop-down and hovering over Type to enable the palette.
To change the spacing between individual characters, activate the Type Tool (T) and move your cursor between your chosen letters. Hold down Option and use the right or left arrow keys to move the letters closer or farther apart.
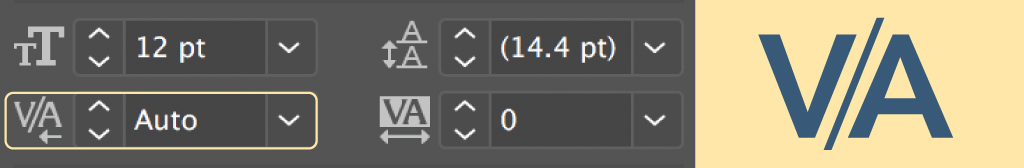
If you want to use the Character palette, navigate to the kerning drop-down (pictured below in Illustrator), and select from the menu or use the up and down arrows to start manual kerning.
Negative values will bring the two letters closer together, while positive values will increase distance between the letters.
Play around with different values to find spacing that satisfies your design.

Leading
Leading consists of the vertical spacing between lines of contiguous text.
This term came from the days of typesetting when individual pieces of lead were inserted between text blocks to increase the vertical distance between lines.
Like kerning, leading can impact the readability and legibility of type. Big gaps between lines of text can make reading more difficult and disrupt the reader’s flow, so don’t go too crazy with leading.

Again, ascenders are letters that extend above the x-height of your text, such as d, h, or l. And descenders refer to the letters that dip below the baseline, such as g, y, or j.
In the example below, most of the letters meet at the x-height, or the mean line at which lowercase letters meet. These words sit on a baseline, which is where leading comes into play.
Leading refers to the spacing between baselines, which often needs to be changed so ascenders and descenders don’t overlap.

How to Change Your Leading in Adobe
Like kerning, leading is found in the Character palette in Illustrator, InDesign, and Photoshop.
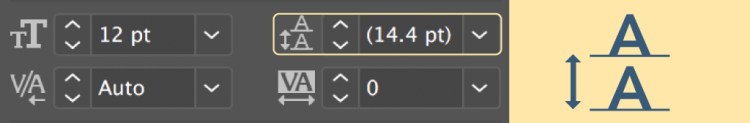
When typing multiple lines of text with the Type Tool (T) in, say, 12 point font, Adobe will revert to an estimate leading value that is enclosed in parentheses (pictured below). Think of this number as the minimum value for leading, as going smaller might affect readability.
Highlight the text you want to alter or select the whole text box with the Selection Tool and change the leading in the Character palette.
Negative values decrease the spacing between lines of text, while positive values increase it.
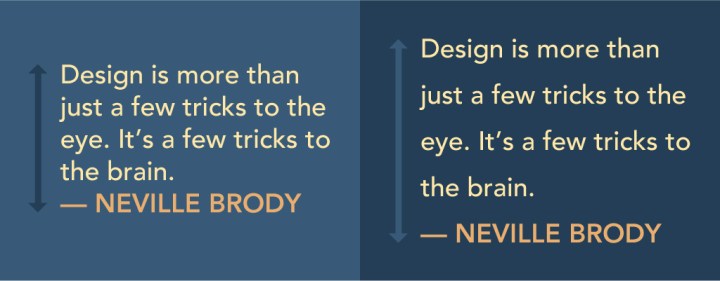
A few lines of text will call for different leading measures compared to a blog post or a magazine article. Increase the leading when designing type for a long article to ensure your audience can follow along with ease.

Tracking
Tracking, like kerning, adjusts the distance between letters. The only difference between these two is that tracking focuses on the space between all letters in a word instead of two letters.
Use this tool with great caution, as too much tracking can make reading a lot more difficult.

How to Adjust Tracking in Adobe
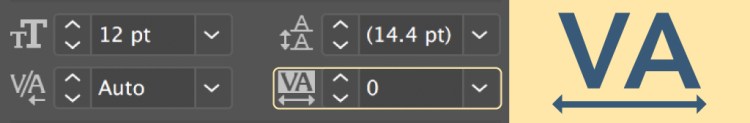
The tracking adjustment can be found in the Character palette right under the Leading tool. Adobe programs normally default to 0 when you type out strings of text.
Use the drop-down menu or up and down arrows to increase and decrease the tracking. Don’t increase tracking too much, except for emphasis on headlines or display fonts.

Things to Keep in Mind
- Keep an eye on serif and script letterforms when adjusting kerning—they require extra attention to ensure consistency.
- When typing out long paragraphs of body text, it’s best to increase leading to keep your audience following along. Long lengths of cramped text will be tiring to read.
- Use the tracking tool sparingly, like to add emphasis to headings.
Don’t have Adobe Creative Cloud? You can easily manipulate letter and line spacing of text using our very own design tool, Shutterstock Create.
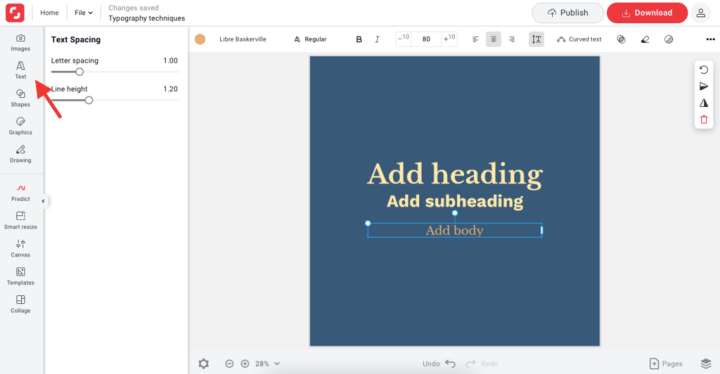
Type out some words with the Text tool and utilize the Line Height and Letter Spacing button (the “T” next to the arrow) within the top toolbar.
Line Height will adjust the leading of multiple lines of text, and Letter Spacing will adjust the tracking of words.

Easy, right? Now it’s your turn! Good luck!
License this cover image via Roman Samborskyi.
Recently viewed
${excerpt}
[ad_2]
Source link